
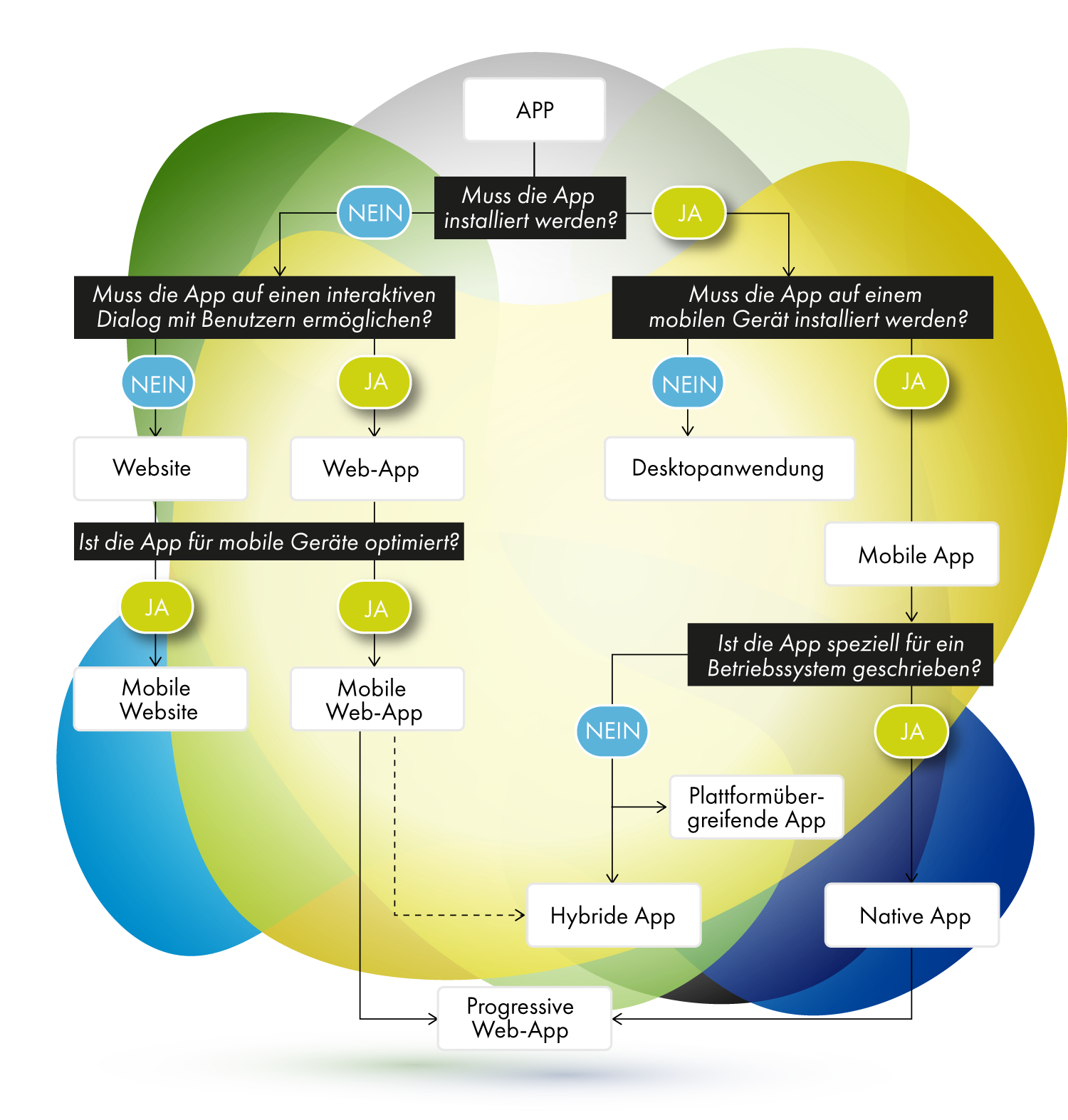
Web Apps werden im Gegensatz zu nativen Apps nicht fest auf dem jeweiligen Endgerät installiert.
Die Bereitstellung erfolgt per Server oder Cloud. Dadurch kann die App unabhängig von Betriebssystem oder Endgerät verwendet werden. Dank Zwischenspeicherung ist selbst eine Offline-Nutzung von Web Apps mittlerweile möglich.
Bei einer progressive Web App handelt es sich um die modernere und flexiblere Variante einer klassischen Web App.
Entscheidend sind hier die zusätzlichen Funktionen sowie die Anpassung an den jeweiligen Nutzungsrahmen.
Eine progressive Web App wird zwar im Browser ausgeführt, sie kann jedoch wie eine native App auf dem Endgerät installiert werden und vermittelt auch sonst eine annähernd native User Experience.
Es kann vorkommen, dass ein Browser oder Gerät mit bestimmten Funktionen nicht kompatibel ist. In so einem Fall ist die restliche App trotzdem nutzbar.
Bei der nativen App ist es so, dass diese für jedes Betriebsystem entwickelt werden muss. Es ist daher mit deutlich höheren Kosten zu rechnen um die App auf mehreren Plattformen bereit zu stellen. Bei einer progressive Web App entwickeln Sie diese dagegen nur einmal.
Ja, wir von P/Card verfolgen einen ganzheitlichen Ansatz bei der App Entwicklung und begleiten unsere Kunden auf Wunsch von A – Z.
Sie sind sich unsicher, ob Ihre App-Idee funktionieren kann? Sie benötigen Hilfe bei der Entwicklung der Designs? Was sieht es eigentlich mit dem App Marketing aus?
Wir erarbeiten gemeinsam mit Ihnen eine massgeschneiderte Strategie und realisieren Ihr App Projekt im Anschluss ganz nach Ihren Vorstellungen.
Progressive Web Apps (PWA) schlagen eine Brücke zwischen klassischen Web Anwendungen und Native Apps.
Ausserdem können sie auch via URL aufgerufen werden, sind also grundsätzlich per Google auffindbar – was Sie durch Suchmaschinenoptimierung positiv für Ihr Unternehmen nutzen können.
Ein weiterer Vorteil: Wenn Sie sich für eine progressive Web App entscheiden, müssen Sie Ihre Anwendung im Gegensatz zur nativen App Entwicklung nur einmal programmieren lassen.
Wenn Sie es geschickt anstellen, können Sie auch auf die Erstellung einer extra Website verzichten. Eine progressive Web App ist App- und Web-Anwendung in einem.
Dazu kommt, dass sich Updates bei Web Apps wesentlich leichter umsetzen lassen.
Wenn Sie beispielsweise eine neue App Version in den Apple App Store hochladen möchten, müssen Sie sich mitunter an sehr kleinliche Vorgaben halten, damit die Anwendung grünes Licht bekommt. Bei einer PWA muss dagegen nur der Programmcode geändert werden.
Eine native App ist nach wie vor der empfehlenswerte Ansatz wenn es darum geht, eine App mit sehr spezifischen und sicherheitsrelevanten Funktionen zu entwickeln.
Für die Umsetzung der meisten Ideen genügt jedoch eine progressive Web App. Diese hat zudem der Vorteil, dass die Entwicklungskosten geringer sind da die Lösung auf allen Plattformen verwendet werden kann. Native Apps müssen pro Plattform separat entwickelt werden.
Kontaktieren Sie uns und erzählen Sie uns von ihrer Idee. Wir sind jederzeit in der Lage Ihnen verschiedenen Lösungsvorschläge präsentieren zu können.
Wenn Sie bereits Ideen gesammelt haben ist es wichtig, dass innerhalb Ihres Teams Einigkeit in Bezug auf die Ziele und die angestrebte Richtung herrscht.
Die Dauer der Web App Entwicklung hängt vom Funktionsumfang ab. Es gibt Projekte, die 2 Monate dauern, andere nehmen 5 Monate oder mehr in Anspruch.
Grundsätzlich sollten Sie ca. 3 bis 6 Monate für Ihr App-Projekt einplanen.
App-Projekte starten im unteren 5-stelligen Bereichen und nach oben ist je nach Komplexität keine Grenze.
Jedes Projekt startet mit einem Gespräch. Wir hören zu, lernen ihre Idee, ihre Firma, ihr Corporate Identity kennen.
Falls Sie bereits einen Funktionsablauf erstellt haben, wird dieser von unserer Sicht überprüft und allenfalls geschärft.
Dann starten wir mit einem Mock-Up. Dies setzt die groben Rahmenbedingungen, die Platzierung der Inhalte und definiert die Farben und Schriftarten. Mit dem Mock-Up ist bereits der User-Journey sicht- und überprüfbar.
Parallel dazu werden die Projektanforderungen im Detail definiert und protokolliert. Damit wird der detaillierte Zeitplan, die Roadmap, entwickelt und gleichzeitig eine genauere Aufwandschätzung erstellt.
Nach der Abnahme des Wireframes und den detaillierten Projektanforderungen sowie dem Aufwand startet das eigentliche Designen und Entwickeln der Lösung. Wir arbeiten im agilen, kleinen Schritten zum gemeinsamen Ziel.
Die Erstellung von Designs wird pauschal berechnet.
Wir möchten, dass beim Design-Prozess die Kreativität im Vordergrund steht und nicht der Gedanke an zu hohen Kosten.
Dadurch können wir schon im Vorfeld auf mögliche Probleme und Herausforderungen in Bezug auf die technische Umsetzung reagieren.
Je breiter die Zielgruppe oder je geringer die Anforderungen an die Performance, desto sinnvoller ist es, eine PWA oder hybride App zu entwickeln.
Andernfalls ist eine native App-Entwicklung die bessere Wahl.
Abklärung
Austausch
Start Gutsprache
Austausch
Check
Austausch
Workshop
Lassen Sie uns Ihr Wunschprojekt wissen
Ihre Erwartungen an unser Team:
Smarte Lösungsansätze
Wir bieten: moderne, leistungsfähige, sichere, skalierbare, modulare,unahbhängige & erweitbare Lösung.
.png)
1. Schritt:
Bestandaufnahme des Projektes mit Analyse
.png)
2. Schritt:
Das P/Card Team erstellt eine Strategiestudie mit Planung
.png)
3. Schritt:
Vorstellung das Designkonzept mit Kostendach
.png)
3.1. Schritt:
Projekten mit fortlaufender Entwicklung
.png)
4. Schritt:
Testing und Qualitätssicherung
.png)
5. Schritt:
Go-Live, Projektabnahme und Nachbetreuung
.png)